💻: 1.1b - Bảng điều khiển My Site - WordPress
| Site: | LVtech Academy |
| Course: | Bài 1 - Hướng Dẫn Thiết Kế Website Bằng Wordpress |
| Book: | 💻: 1.1b - Bảng điều khiển My Site - WordPress |
| Printed by: | Guest user |
| Date: | Saturday, 7 February 2026, 11:00 AM |
1. 1. My Site

My Site – Bảng điều khiển của Admin WordPress.
Và để bắt đầu thiết lập trang web của bạn, chúng ta cần giúp bạn xác định mục đích website bạn đang muốn giới thiệu sản phẩm hay dịch vụ.
Thí dụ: Nếu bạn đang muốn làm một website để bán nội thất công sở, sản phẩm của bạn sẽ là – Bàn ghế, ghế gỗ, ghế xoay, bàn nhóm 5 người, bàn nhóm hình chữ nhật / bàn nhóm có ngăn v.v.
Và điều đầu tiên bạn cần cho website này chính là chuẩn bị sẵn một BST từ khóa và hình ảnh chất lượng cao cho các sản phẩm này!
Hay là bạn đang cần tạo 1 website để cung cấp một dịch vụ, thí dụ như bạn là một Chuyên Gia có Kinh nghiệm hơn 10 năm trong một ngành nghề và bạn cung cấp một dịch vụ tư vấn có tính phí, hoặc bạn có một nhóm Bảo Trì cực giỏi chuyên nhận làm gia công một công việc cụ thể nào đó như: bảo trì trần nhà – sơn quét tường; có thể là sửa chữa ổ cứng máy tính v.v. và bạn cần tạo một website để viết blog, để cung cấp dịch vụ cho khách hàng.
Phần xác định mục tiêu và mong muốn của bạn trước khi tạo một trang web – chính là phần khó nhất và sẽ chiếm nhiều thời gian nhất của bạn. Tuy nhiên sau khi bạn / cả nhóm của bạn đã hoàn thành việc đó, thì tôi chúc mừng các bạn đã vượt qua phần khó nhất!
Về phần kỹ thuật tạo trang web, chúng ta sẽ tìm cái link - hiển thị một dấu cộng bên trong một vòng tròn và các bạn nhấp vào link đó.
2. Add a new site

“Add a New Site”
Nhấp vào button “Add a New Site” , WordPress nhắc bạn tạo một trang hoàn toàn mới ở đây!
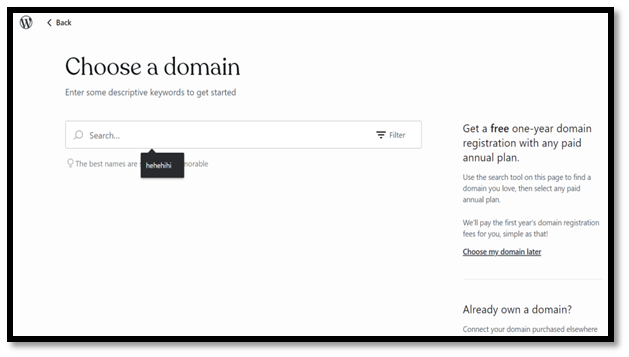
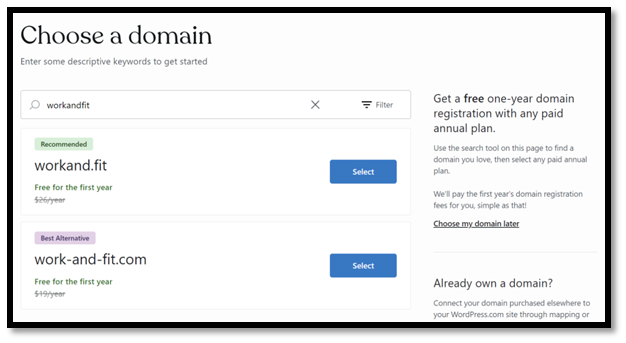
3. Choose a domain

Chọn tên miền
> Tôi
thích một cái bàn làm việc tùy chỉnh được độ cao bằng remote. Và tôi quyết định
sẽ làm một trang web về nó, tôi sẽ giả định mục tiêu của mình là bán hàng. Vậy
thì tôi xác định mục tiêu website của mình sẽ là một trang web E-Commerce.
4. Note
Tên domain miễn phí thường sẽ là tùy chọn hàng đầu trong danh sách tên domain dưới các đề xuất trả phí.
Trong khóa học này chúng ta đang làm một trang web như một bản nháp. Vì vậy, cho dù bạn đang dùng bản Free nhưng sau này nếu bạn muốn dùng lại để phát triển tiếp trang web này cho mục đích nào đó, bạn luôn có thể thay đổi tên domain nếu bạn muốn.
Chọn được tên domain ưng ý rồi, chúng ta sẽ quay lại bảng điều khiển My Site. Để an toàn cho trang web thì bạn có thể :
- Xóa bộ nhớ cache và cookie của trang web bạn hoặc ;
- Mở một trình duyệt web khác và đăng nhập lại vào trang web WordPress của bạn.
Khi bạn đã hoàn tất được 1/3 công cuộc tạo trang web WordPress miễn phí của mình, phần việc tiếp theo của chúng ta sẽ là - Tùy chỉnh Home page. Chúng ta có hình minh họa bên dưới đây, theo thứ tự từ trái sang phải như sau:

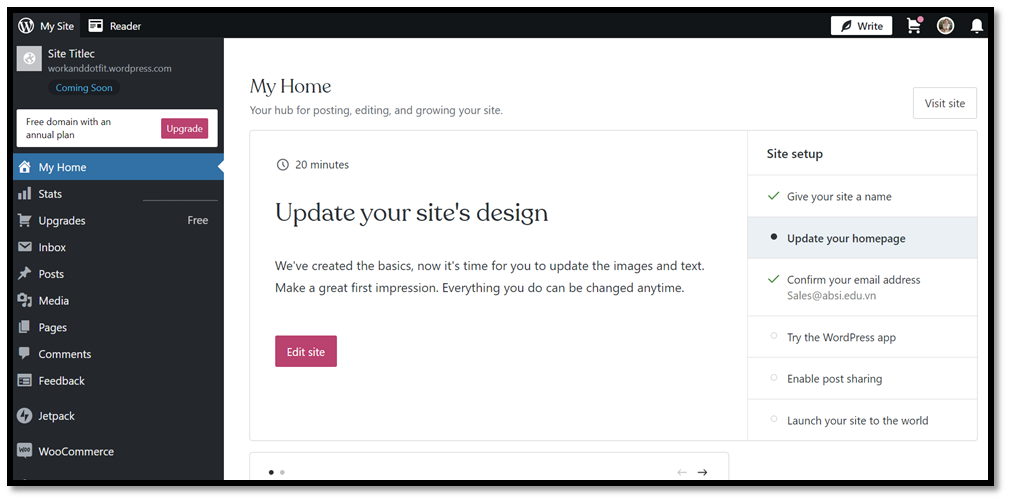
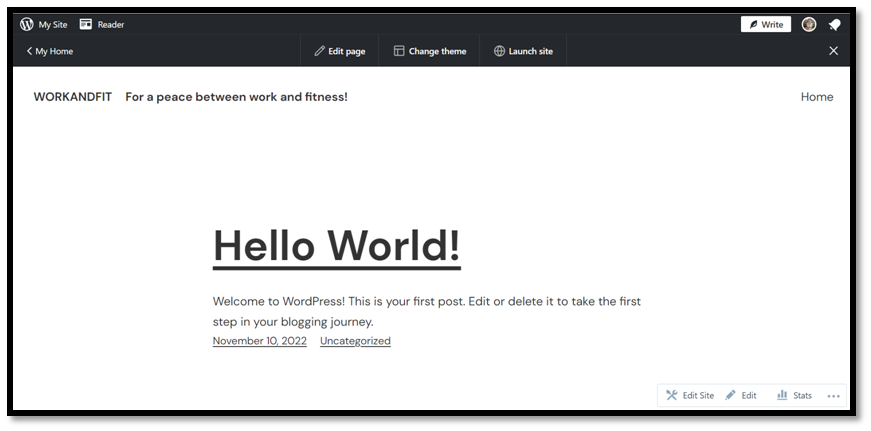
5. CMS WordPress

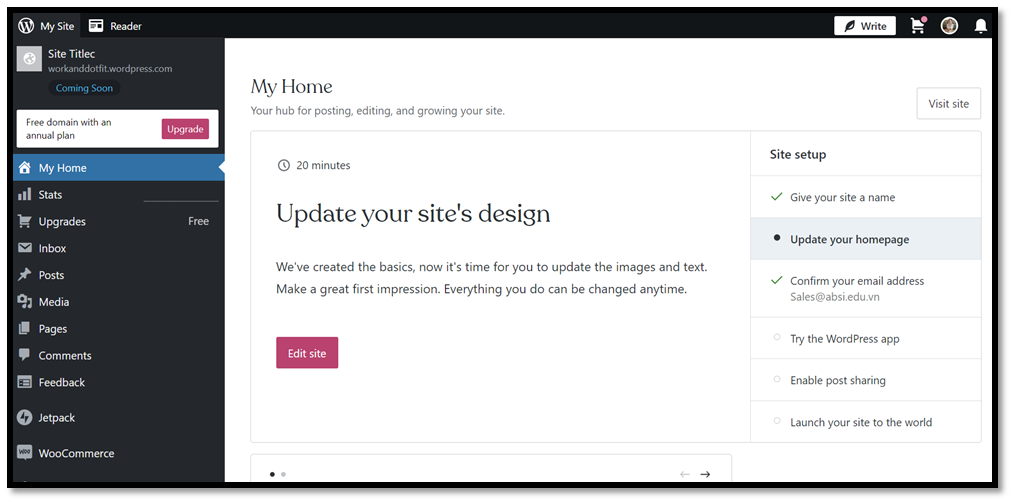
Content Management System - CMS của WordPress
Các bạn đang thấy một CMS tổng thể của WordPress. Cụ thể, chúng ta có:
- Cột công cụ màu đen phía bên trái, chứa các thanh công cụ tùy chỉnh off-page.
- Chính giữa giao diện CMS là My Home, còn gọi là Bảng tin off-page nơi cập nhật các hoạt động chỉnh sửa, tải lên, comments của bạn trên on-page.
- Cột công cụ màu trắng phía bên phải, chứa các thanh công cụ thiết lập trang web cơ bản.
Để xem trang web mẫu của bạn, chúng ta có thể nhấn nút Edit site màu tím phía trên, hoặc nhấn nút Visit site ở phía bên phải trên cùng My Home mà tôi đã đánh số minh họa. Sau khi nhấn vào Edit site, chúng ta sẽ thấy giao diện như hình bên phải.
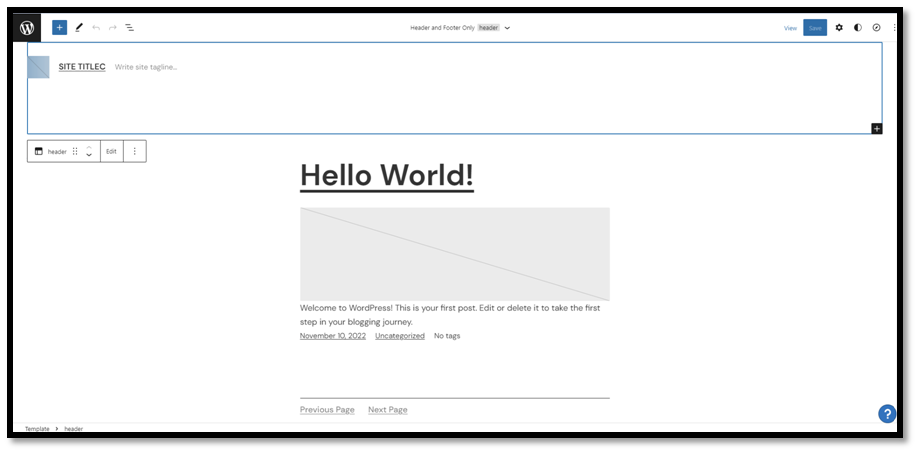
6. Site Title

Giới thiệu Site Title
Site cơ
bản bao gồm Header site và Footer site.
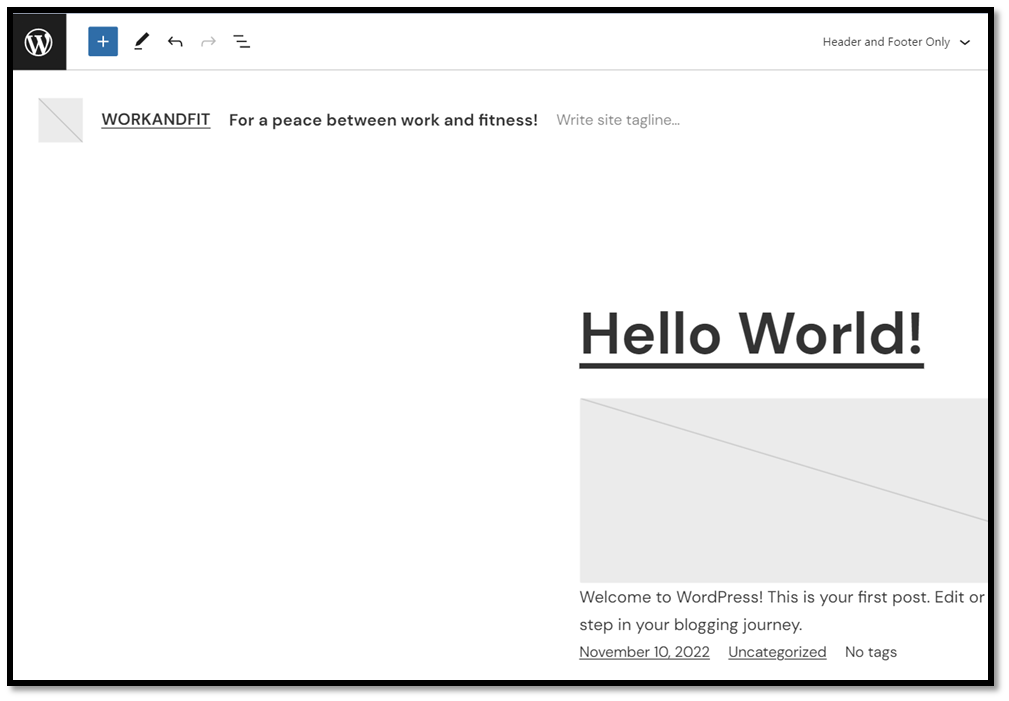
Tiếp đến, chúng ta nhấp vào “Site” và “Site Title”. Chúng ta sẽ đặt tiêu đề cho trang web WorkandFit của tôi là :
Work From Home more, please!
hoặc For a peace between work and fitness!
=> Ở ví dụ này, tôi chọn For a peace between work and fitness!
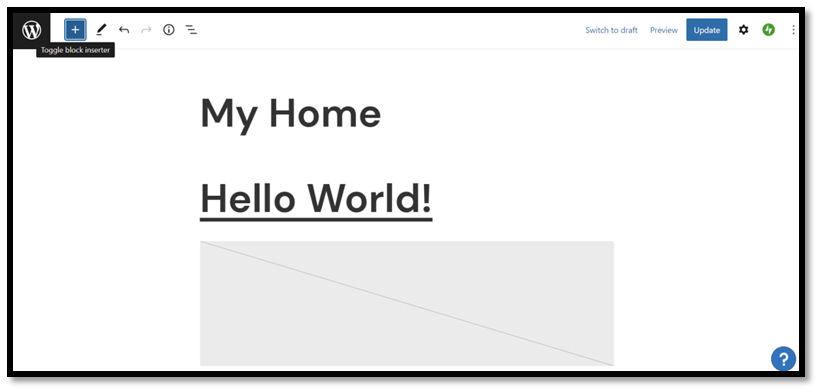
7. Modify Site Title


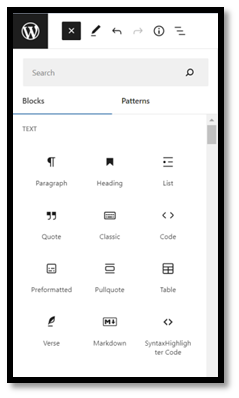
8. Toggle block inserter 1-2-3-4

1.
Khối tùy chỉnh văn bản: Text

2. Khối tùy chỉnh đa phương tiện: Media

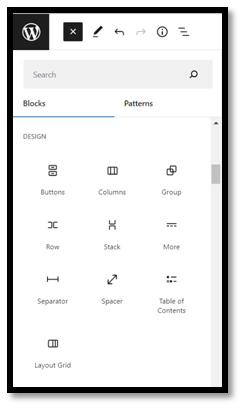
3. Khối tùy chỉnh bố cục: Design
 4.
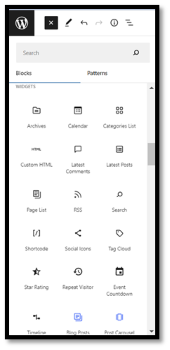
Khối tùy chỉnh mô-đun: Widget
4.
Khối tùy chỉnh mô-đun: Widget
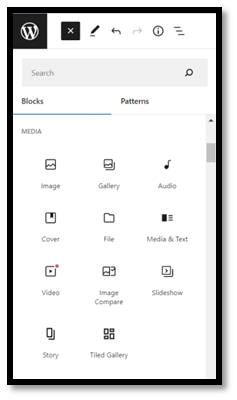
9. Toggle block inserter 5-6-7-8

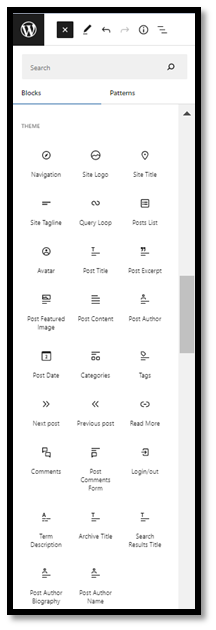
5. Khối tùy chỉnh giao
diện: Theme

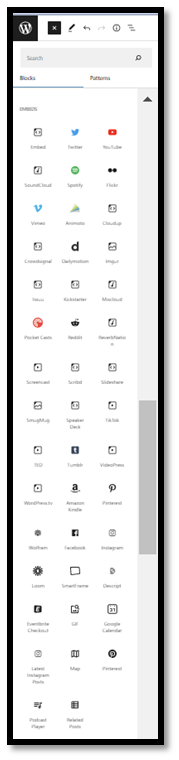
6. Khối tùy chỉnh các đường link nhúng: Embed

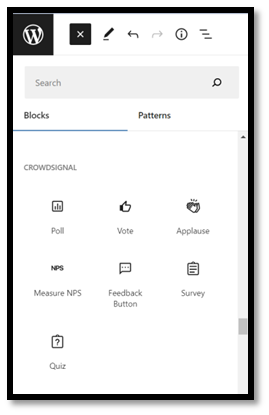
7.
Crowdsignal cho phép tạo và quản lý
các cuộc thăm dò, khảo sát, câu đố…

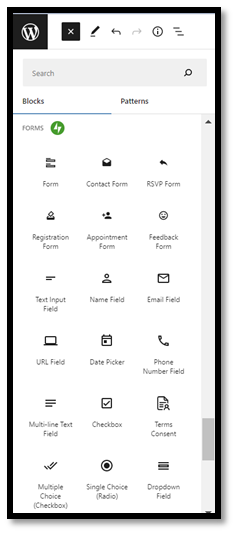
8. Form Plugins: cho phép thêm nhiều loại biểu mẫu, bao gồm biểu mẫu liên hệ (Contact), biểu mẫu đặt lịch hẹn (Booking), biểu mẫu đăng ký sự kiện, biểu mẫu phản hồi…
10. Toggle block inserter 9-10